Poor man’s thumb indices in LaTeX

Custom Thumb Indices
I’m currently writing my diploma thesis in LaTeX and if you devote yourself (along with a lot of time) to this task, you want it to look good (or at least I do).
One of these days I figured, “I want a thumb index in by thesis”, so I started looking for some easy solution. I found the package thumb that, together with fancyhdr, can be used to generate thumb indices. It worked, but one problem was that my painstakingly adjusted KOMA-Script headers and footers vanished and besides I wanted a more “custom” look than just some bars at the edges of my pages. I also came across a bulk of code for thumb indices (within KOMA) that wouldn’t work for me either.
Some time ago I made a DIN A0 poster in LaTeX. I remembered that I used a background image then, so I dug up some code and re-discovered the package wallpaper.
I admit that this solution is not perfect as it requires manual work and adjustment (i.e. constructing the indices for every chapter), but aesthetically it definitely pays off because you don’t have consider any restrictions in terms of design.
The workflow is basically like this:
(0) Determine how many chapters your report/book will have.
(1) Design the backgrounds for each chapter.
(2) Integrate the designed pages as backgrounds for each chapter.
(3) Marvel at your beautiful custom thumb indices, or start again at (1).
Example: Four Chapters w/appendix
(1) For the example I chose simple black boxes containing chapters’ numbers. If you have some parts in your book that you want to `tie together’ visually, you can also use a larger container in another color for the range of the part (here chapters 2 and 3). One big advantage of this approach is that you are not restricted to LaTeX to design the background, but can use tools like InkScape for example (although I used pstricks here).
Attention: Design your backgrounds a little larger than the final page to avoid annoying gaps at the edges of your page (even a few millimeters will do the trick).
(2) To include the backgrounds, two commands are used right after each chapter:
\ClearWallPaper — deletes any previous background images
\TileWallPaper{width}{height}{image} — includes the image on this and subsequent pages unless \ClearWallPaper is used. Attention! use the width and height of the (larger) background image.
LaTeX-Code
\documentclass[USenglish,fontsize=12pt,
paper=a4,oneside,pdftex,version=last]{scrbook}
\usepackage[T1]{fontenc}
\usepackage[ansinew]{inputenc}
\usepackage{xcolor,graphicx,wallpaper}
\begin{document}
\mainmatter
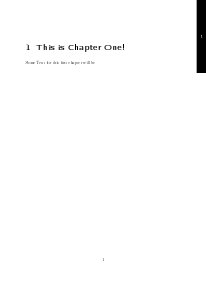
\chapter{This is Chapter One!}
\ClearWallPaper\TileWallPaper{220mm}{297.4mm}{thumb_1.pdf}
Some Text for this first chapter will be\ldots
\newpage
\ldots continued on the next page!
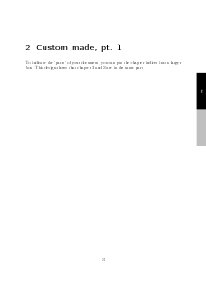
\chapter{Custom made, pt. 1}
\ClearWallPaper\TileWallPaper{220mm}{297.4mm}{thumb_2.pdf}
To indicate the `parts' of your document, you can put the chapter indices into
a larger box. This design shows that chapter 2 and 3 are in the same part.
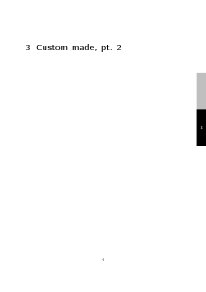
\chapter{Custom made, pt. 2}
\ClearWallPaper\TileWallPaper{220mm}{297.4mm}{thumb_3.pdf}
\chapter{(Filler)}\ClearWallPaper\TileWallPaper{220mm}{297.4mm}{thumb_4.pdf}
\backmatter
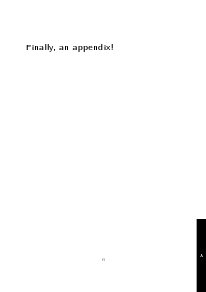
\chapter{Finally, an appendix!}
\ClearWallPaper\TileWallPaper{220mm}{297.4mm}{thumb_A.pdf}
\end{document}Run pdflatex and that’s it! As you can see, the code can only be used for one-sided documents, but it shouldn’t be too difficult to work out a way to switch between wallpapers on odd and even pages.
The source code along with the thumb index backgrounds can be downloaded here: Custom Thumbs Indices – Source and the compiled version should look like this: Custom Thumb Indices (PDF).
Thanks a lot for your wallpaper idea doing thumb indexes in latex! Great!
Great stuff! I have to give it a go fancyhrd seems so muchmore complicated! I’d like the odd pages as well, i’ll find out elsewhere